微信小程序视图组件更多>>
小程序
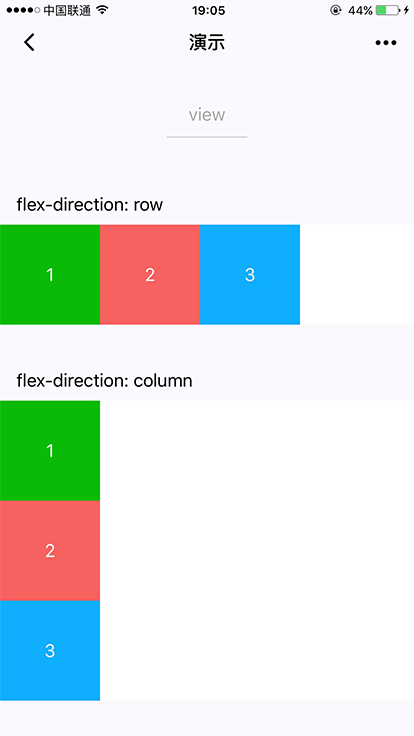
<view class="flex-item bc_green">小程序显示内容</view>
<view class="flex-item bc_red">显示内容</view>
<view class="flex-item bc_blue">显示内容</view>
好消息是,小程序css部分完全遵循css3,学会css3的程序员可以松口气了。
scroll-view
可滚动视图区域。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 |
| scroll-y | Boolean | false | 允许纵向滚动 |
| upper-threshold | Number | 50 | 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 |
| lower-threshold | Number | 50 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 |
| scroll-top | Number | 设置竖向滚动条位置 | |
| scroll-left | Number | 设置横向滚动条位置 | |
| scroll-into-view | String | 值应为某子元素id,则滚动到该元素,元素顶部对齐滚动区域顶部 | |
| bindscrolltoupper | EventHandle | 滚动到顶部/左边,会触发 scrolltoupper 事件 | |
| bindscrolltolower | EventHandle | 滚动到底部/右边,会触发 scrolltolower 事件 | |
| bindscroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
学过css3,的小伙伴门看了下面的标签有没有很亲切呢

被叫小程序更多>>
- 1:微信小程序电影源码
- 2:微信小程序计算器源码
- 3:小程序辩论赛源码
- 4:小程序天气预报源码
- 4:微信小程序官方示例Demo
- 6:剪刀石头布源码下载
- 9:微信小程序